Our Senior Developer Bill Milstid joined us for a webinar to walk through our Adobe Captivate Course Starters. (Don’t have Captivate? Many of the concepts apply to Articulate Storyline and Lectora.)
Course Starters are pretty different from how our templates used to be built. A Course Starter is a grouping of multiple templates, all with the same design theme. With just one download, you get everything you need to create an entire course: layouts, interactions, and a quiz file.
PSST—Don't have a subscription to our eLearning template library yet? Sign up for a free 7-day trial and you'll be able to download these Course Starters and start editing!
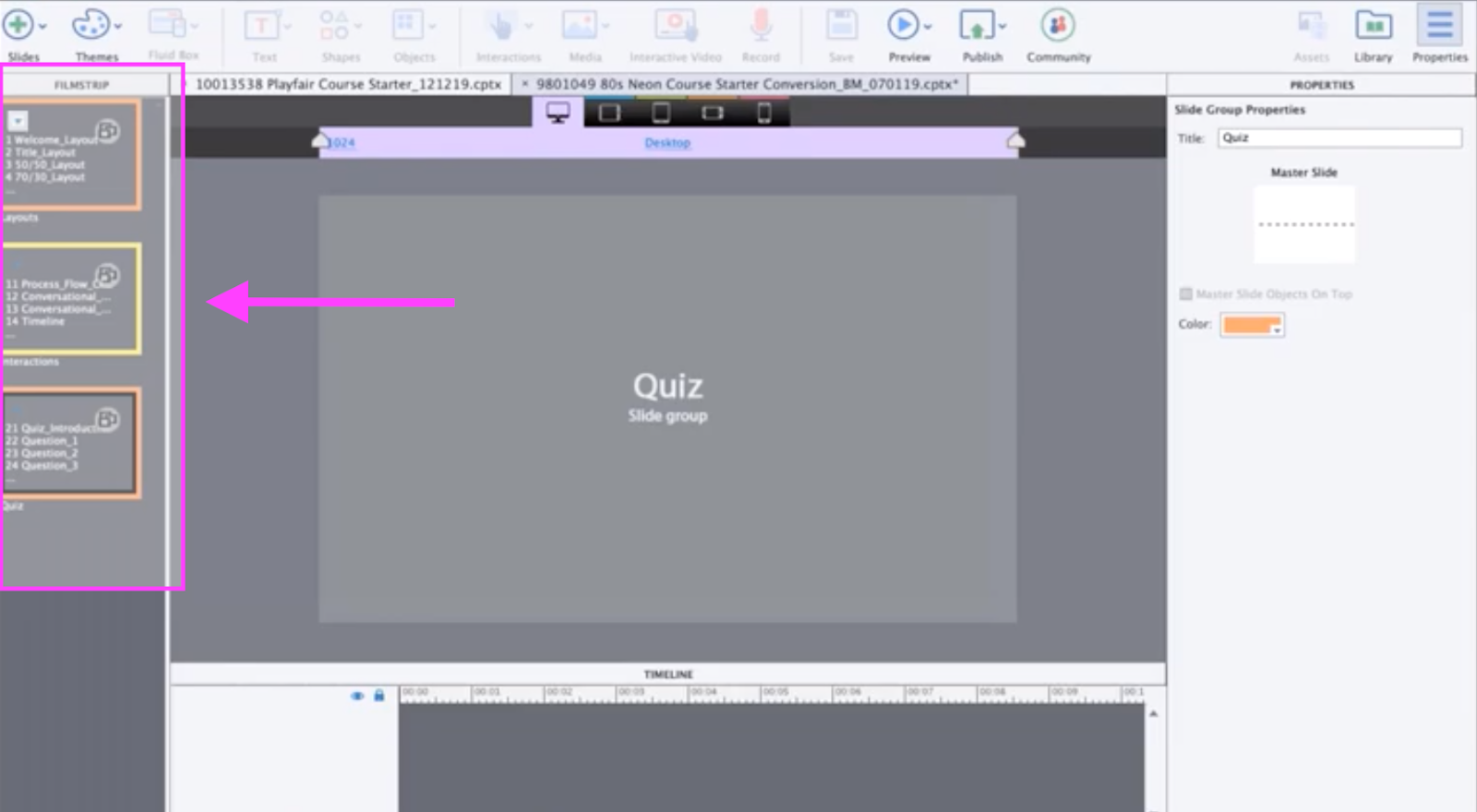
When you open up a Course Starter in Captivate, you’ll see 3 groups of slides in your filmstrip: layouts, interactions, and quiz. As you click on each, you’ll be able to see all the templates in each category.

Key Things to Know About Course Starters
- They’re beautifully designed.
- There’s a heavy focus on making sure the master slides are fully styled and publish-ready with little editing.
- All designs are saved as themes which makes it easy to apply them to new files.
- We designed these with a mobile-first mindset and focused on accessibility.
- Portrait blocker is already set up for you—so if your learners try to view the content in portrait mode, a notification will pop up and tell them to rotate the device. (You can turn this off if you want.)
- Course starters are set up with breakpoints instead of fluid boxes in Captivate. From a workflow standpoint, we’ve found that breakpoints are easier for designers to modify when working with templates.
- In terms of accessibility, font sizes and colors are all designed to meet accessibility guidelines.
- We’ve added custom xAPI tags to every interaction in the Course Starters. (Layouts have all the standard, default xAPI statements, but we’ve added even more to the interaction templates.
Bill showed even more tricks and tips for working with templates in Adobe Captivate. Watch the webinar recording now to get all the details.